Нас сильно ругали за то, как сервис обратного звонка Chaser работает на мобильных устройствах. Мы очень старались так, чтобы виджет работал корректно и на андроидных устройствах и на яблочных, да и вообще, ничего не перекашивалось и не разъезжалось. Наконец, нам удалось: мы сделали хорошую, приличную, нормально работающую на всех мобильных устройствах версию.
Проблема с мобильными устройствами связана с масштабированием сайта. Если сайт имеет мобильную версию, то размер его совпадает с размером экрана. И в этом случае, никаких больших проблем не возникало. Поэтому достаточно спокойно мы сделали версию, которая хорошо заработала на планшетах.
Если же сайт не подстраивается под экран, то есть два варианта: либо сайт уменьшается, и вместе с ним уменьшается и кнопка и окно, либо браузер мобильного устройства показывает только часть сайта и необходимо прокручивать страницу, как по горизонтали, так и по вертикали. Тут уже было много печалей.
Мы долго боролись и сделали так, что при клике на кнопку, всплывающее окно будет четко соответствовать размеру экрана устройства. Но оставалось еще и срабатывание виджета по алгоритму. Снова борьба.
Потом выяснилось, что мы научились взаимодействовать с окном, но нам нужно увеличивать и масштабировать относительно полученных данных о размере экрана, саму кнопку. Это оказалось совсем нетривиально.
То работало, то не работало. Мы перерыли кучу тематических сообществ, пробовали то один танец с бубнами, то другой, и вот, наконец, 21 мая, мы победили!
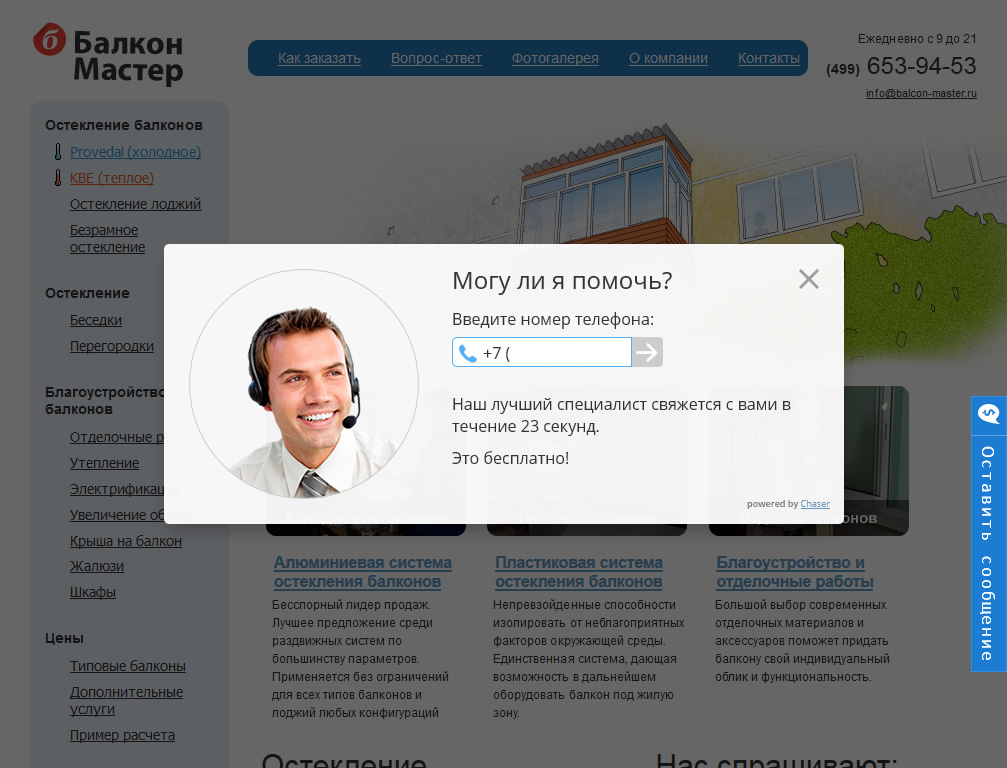
Для примера возьмем сайт одно из наших клиентов. Отметим, что сайт не адаптирован под мобильные устройства.

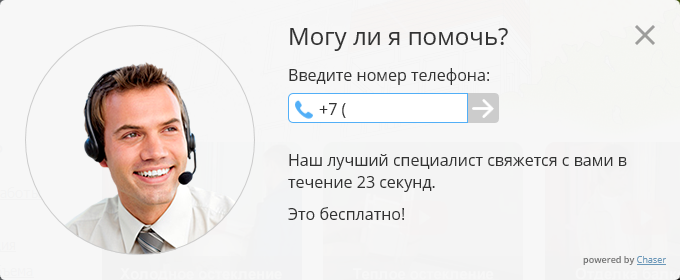
Так выглядит сайт с открытым виджетом на компьютере в любом из современных браузеров в разрешении 1024х768.
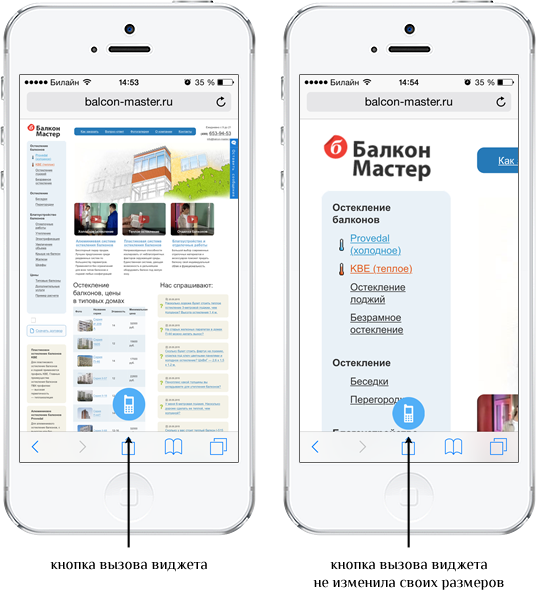
На примере Iphone5

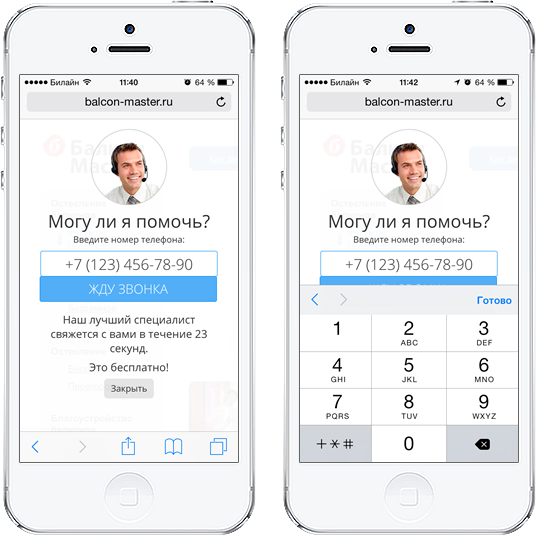
Так выглядит сайт и кнопка вызова виджета обратного звонка для сайта, на iphone5 в портретном положении. Независимо от разрешения устройства, уровня масштабирования и адаптивности сайта, кнопка выглядит хорошо, это видно на рисунке.

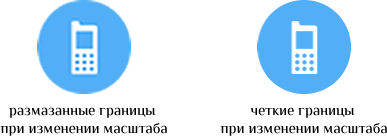
Мы постарались сделать так, чтобы кнопка на мобильной версии выглядела максимально одинаково и имела четкие контуры независимо от высоты и ширины сайта и изменения масштабирования браузера.

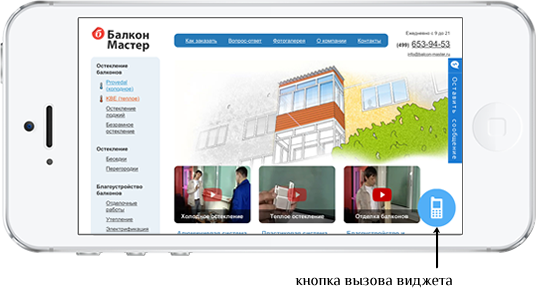
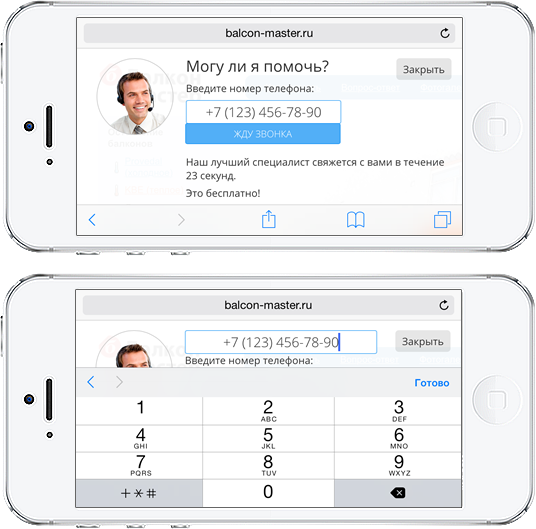
Так выглядит кнопка вызова виджета в ландшафтном положении устройства.

Так выглядит сам виджет в портретной ориентации экрана. Положение кнопки закрытия виджета выбрано по центру и в то же время не в самом низу, что исключает возможность трудного попадания по ней: если кнопка будет ниже, то клик по нижней части экрана вызывает верхний и нижний тулбары браузера, а не клик по кнопке. Также при клике на текстовое поле, у нас открывается цифровая клавиатура. Еще один очень важный момент, текстовое поле ввода телефона видно, тем самым пользователь видит вводимый номер.

Мобильный виджет выглядит максимально похожим с обычным.

Так выглядит мобильный виджет в ландшафтом положении. Положение кнопки закрытия изменилось, теперь она справа-вверху, это положение достаточно удобно, чтобы нажать большим пальцем, а также эта кнопка видна и доступна, когда пользователь вводит номер телефона, если он вдруг передумал, он сможет закрыть виджет в одно касание, иначе пришлось бы делать больше действий. Еще когда пользователь вводит номер телефона, появляется цифровая клавиатура, которая закрывала бы текстовое поле, но мы эту проблему решили, и располагаем ее в самом верху виджета в момент ввода номера, это достаточно удобно.
Все изменения, которые пользователь совершает в настройках чейзера, такие как фотография, текст заголовка, текст сообщения и время так же применяются и на мобильную версию.
Теперь у нас нормальная, работающая мобильная версия! И мы счастливы.
